WordPresss模板
- Elementor主題
紳士-理發店和美發工作室Elementor模板套件
紳士-理發店和美發工作室Elementor模板套件。Gentleman is有13個以上的預構建模板,具有完全響應、干凈的設計和可定制的主題。Gentleman可以用于理發店、理發店、美發師、美發工作室、發型師、紋身工作室、穿孔店、自行車俱樂部以及任何與其領域相關的活動。紳士以及Portfolio的布局,展示他們酷炫、美麗和令人驚嘆的項目。
Elementor Kit包含Elementor頁面生成器的頁面內容。此工具包已針對免費Hello Elementor主題進行了優化,但可用于大多數支持Elementor的主題。
特征:
跨瀏覽器兼容性:FireFox、Safari、Chrome、IE9、IE10、IE11
使用免費插件(不需要Elementor Pro)
全響應布局、視網膜就緒、超高分辨率圖形
使用拖放可視化生成器進行真正的無代碼自定義
在一個位置自定義字體和顏色,或對單個元素進行微調
13個以上預制模板可供使用
干凈、現代的設計,可用于任何網站設計和布局
Zip中的模板:
家
關于我們
服務
服務詳細信息
陳列室
定價
團隊
常見問題
博客
404錯誤
聯系我們
頭球
頁腳
所需插件:
元素
ElementsKit精簡版
MetForm公司
Rometheme套件
如何使用模板套件:
從插件>在WordPress中添加新插件安裝并激活“Envato Elements”插件
下載你的工具包文件,不要解壓縮
轉到元素>已安裝的工具包,然后單擊上載模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的“元素”訂閱,然后在“元素”>“模板工具包”下進行導入來自動導入。
檢查頂部的橙色橫幅,然后單擊“安裝要求”加載工具包使用的任何插件
首先單擊“全局套件樣式”上的“導入”
每次單擊一個模板上的“導入”。這些存儲在Elementor中的Templates>Saved Templates下。
轉到Pages并創建一個新頁面,然后單擊Edit with Elementor
單擊生成器左下方的裝備圖標以查看頁面設置,然后選擇元素或全寬并隱藏頁面標題
單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入要自定義的頁面。
如果您有Elementor Pro,則可以在主題生成器下自定義頁眉和頁腳。 - Elementor主題
經濟系 | 商業和服務元素模板套件
Bizkei 是一個商業服務元素模板套件設計。該模板非常適合想要開展新在線業務的公司。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化。
這不是 WordPress 主題。模板套件包含 Elementor 頁面構建器的頁面內容。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
** 特征**
- 通過拖放可視化構建器實現真正的無代碼定制
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
** 隨套件安裝的必需插件**
- 元素者
- ElementsKit 精簡版
- 大都會形式
** 如何使用模板套件:**
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
網球 – 網球學校和體育俱樂部 Elementor 模板套件
介紹 Tennise – 網球學校和體育俱樂部的終極 Elementor 模板套件!憑借其現代、運動的設計和完全響應式布局,Tennise 是為網球學校、俱樂部、學院、私人教練、體育中心等創建網站的完美選擇。
此模板套件具有 100% 響應能力、視網膜就緒,并且非常容易使用 Elementor 進行自定義,因此您無需任何編碼技能即可創建令人驚嘆的網站。
有超過 13 個精心制作的響應式模板可供選擇,您可以輕松創建一個在任何設備上看起來都很棒的令人驚嘆的網站。此外,借助 Elementor 直觀的拖放界面,自定義您的網站從未如此簡單。
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 13+ 即用型模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 程式
- 關于我們
- 會籍
- 常問問題
- 博客
- 單帖
- 接觸
- 404頁面
- 聯系方式
- 標頭
- 頁腳
- 全局主題風格
所需插件:
- 元素者
- Jeg 元素套件
- 大都會形式
如何使用模板套件:
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
網球學校和體育俱樂部 Elementor 模板套件
無擋板籃球是一個現代和運動的 Elementor Pro 模板套件,非常適合為網球學校、網球俱樂部、網球學院、私人教練、網球場、體育中心或任何其他體育俱樂部或聯盟創建網站。該模板具有精美而獨特的設計,具有 100% 響應式布局,支持視網膜,并且非常易于自定義,因為使用 Elementor,因此您不需要一行編碼!
某些模板和功能需要升級 Elementor Pro(不包括在內)
所有功能
- 樣式和效果是在 Elementor 面板中創建的,完全不使用編碼
- 10 種可自定義的頁面布局
- 18個精心設計的部分模板
- 時尚簡約風格
- 時尚的色彩和色調
- 響應迅速,適用于臺式機、筆記本電腦和移動設備
- 所有主要 WordPress 小部件的設計
- 像素無縫設計
- 易于使用和修改
- 完全流體響應
- 完全可編輯的符號
- 專業團隊提供快速響應和專業支持
主要功能?Netball 提供整潔、干凈和專業的模板來創建 WordPress 網站。在能夠使用此網頁構建工具包之前,您將需要 Elementor Pro 作為高級插件。整個軟件包包括幾個主要功能,它們是:
- 主頁
- 關于我們頁面
- 程序頁面
- 單程序頁面
- 課程頁面
- 課程詳情頁面
- 定價頁面
- 教練頁面
- 常見問題頁面
- 聯系我們頁面
這不是 WordPress 主題。模板工具包包含 Elementor 頁面構建器的頁面內容。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
詳細指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
- 外貿BlockSY
網絡代理
想要開始新的在線網絡業務?那么我們的“網絡代理”入門包就是您的正確選擇!
該模板采用簡約設計,非常適合想要讓客戶驚嘆的人們。它具備您可能需要的一切,包括精簡的主頁和精簡的信息,服務頁面展示了您的企業提供的解決方案,而關于和聯系頁面則讓您的訪問者知道如何與您聯系。
Web Agency 是您新事業的絕佳起點,您還在等什么?快來嘗試一下吧!
- 外貿BlockSY
網絡設計
對于任何想要在萬維網上開設自己的設計機構的人來說,Beverr 都是一個很好的起點。設計非常簡約,包含重要的部分,可幫助將訪客轉化為客戶。
入門包可讓您輕松詳細說明您的設計師技能和認證。它還預裝了項目自定義帖子類型,讓您可以展示自己的作品集。不要忘記聯系頁面,它可以讓您的潛在客戶通過自定義聯系表單布局快速與您取得聯系。
總的來說,Beverr 是一個不錯的選擇,它由設計師設計,專為設計師打造,可以幫助您的在線形象看起來令人驚艷!
- Elementor主題
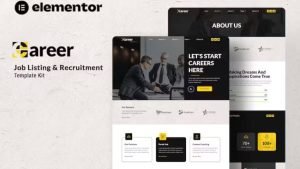
職業 – 工作招聘 Elementor 模板套件
Career 是用于招聘機構網站的 Elementor 模板套件,具有專業和簡潔的設計。職業使用免費元素,所以不要著急嘗試這個。Career 提供了各種頁面,包括主頁、關于我們、團隊、職位列表、職位詳情、服務、幫助中心、博客、單個博客、404、聯系我們。
特征
- 通過拖放可視化構建器實現真正的無代碼定制
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
插件依賴:
- 元素者
- ElementsKit 精簡版
- Jeg 元素套件
- 二甲雙胍
- Elementor 的頁眉和頁腳生成器
模板
- 家
- 關于我們
- 團隊
- 工作清單
- 工作細節
- 服務
- 幫助中心
- 博客
- 單個博客
- 404
- 聯系我們
使用的字體
- 拉托
- 機器人
如何使用模板套件:
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
航班 – 私人飛機 Elementor 模板套件
歡迎來到航班 – 航班 – 私人飛機 Elementor 模板套件。航班是一個完全響應、干凈、橙色和可定制的主題。航班可用于空中客車、飛機、航空公司、飛機、機場、飛艇、救護車、航空、承運人、包機、飛行、直升機、噴氣式飛機、飛機、班車、展示柜和所有其他私人飛機服務。
這不是 WordPress 主題。Elementor Kit 包含 Elementor 頁面構建器的頁面內容。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
特征:
- 使用拖放可視化構建器進行真正的無代碼自定義
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 適用于大多數 Elementor 主題。
模板:
- 主頁
- 關于我們
- 服務
- 單個細節
- 套餐
- 套餐詳情
- 感言
- 團隊
- 畫廊
- 常見問題
- 404 錯誤
- 博客文章
- 單個帖子
- 聯系我們
功能模板:
- 頁眉和頁腳生成器
所需插件:
- 元素
- ElementsKit 精簡版
- 變形金剛
- Elementor主題
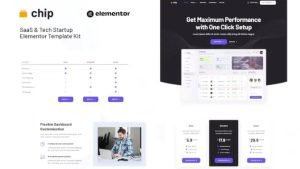
芯片-SaaS和技術啟動元素模板套件
Chip是一個Elementor模板套件,用于使用WordPress的Elementor Page Builder插件快速輕松地創建SaaS&Tech Startup網站。適用于SaaS、軟件、服務、初創企業、技術網站等。使用這個創意和現代的網頁設計風格模板套件為wordpress網站設計風格,為您的博客帶來現代感。
這不是WordPress主題。模板工具包包含Elementor頁面生成器的頁面內容。此工具包已針對免費的Hello Elementor主題進行了優化,但可用于大多數支持Elementor的主題。
特征:
10+模板
使用拖放可視化生成器進行真正的無代碼自定義
在一個地方自定義字體和顏色,或對單個元素進行微調
干凈、簡約的設計
快速加載
適用于大多數Elementor主題
響應式設計
模板:
家
特征
下載
定價
集成
聯系
博客
郵遞
頭球
頁腳
全局樣式
插件(隨套件安裝)
ElementsKit精簡版
如何使用模板套件:模板套件使用Envato Elements插件安裝到WordPress(無需訂閱)。
從插件>在WordPress中添加新插件安裝并激活“Envato Elements”插件
不解壓縮
轉到“元素”>“已安裝工具包”,然后單擊“上載模板工具包”按鈕。
在導入模板之前,請確保單擊“安裝要求”按鈕以激活所需的插件
為了獲得最佳結果,不要一次導入多個模板。
轉到頁面并創建新頁面,然后單擊使用Elementor編輯
單擊生成器左下方的齒輪圖標以查看頁面設置,然后選擇元素或全寬并隱藏頁面標題
單擊灰色文件夾圖標以訪問“我的模板”選項卡,然后導入要自定義的頁面
- Elementor主題
獲得力量 – 健身房和健身元素模板套件
Gain power 是一個 Elementor Full Site Kit,可快速輕松地為您的企業創建一個具有現代專業設計的完整 Elementor Pro 網站。該套件具有完全兼容的設計系統和專業精選的圖像,可為您的下一個項目提供優質的品牌領先優勢。該套件針對與免費的 Hello Elementor 主題一起使用進行了優化,經過微調、快速加載和完全響應。
####功能列表
- 拖放可視化構建器,實現真正的無代碼定制。
- 可以對單個元素進行微調,或者可以在一處更改字體和顏色。
- 既現代又專業的設計。
- 快速加載。
- 大多數 Elementor 主題都與此插件兼容。
####隨套件預裝的必需插件
- 元素者
- ElementsKit 精簡版
- 大都會形式
- Elementor 的 Themesflat 插件
- Elementor 的 DethemeKit
安裝 Elementor Kit 的系統要求
- 內存限制托管服務器應為 512 Mb
- MySQL 5.6 或更高版本或 MariaDB 10.0 或更高版本
- 啟用 PHPZip 擴展的 PHP 7 或更高版本
- Wordpres 6 或更高版本
- 現代瀏覽器,如 Chrome 或 Firefox
如何使用模板套件:
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
行走爪子 – 遛狗和寵物服務 Elementor 模板套件
Walking Paws是為遛狗和寵物護理服務業務構建的 Elementor 模板套件。該模板經過精心設計,像素完美,確保您無需接觸任何代碼即可創建網站。專為寵物護理服務設計和定制,您將找到使您的網站取得成功的所有基本功能。
特征
- 使用拖放可視化構建器進行真正的無代碼自定義
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
模板包括:
- 主頁
- 關于頁面
- 服務頁面
- 博客頁面
- 博客單頁
- 預約散步頁面
- 常見問題頁面
- 定價頁面
- 聯系頁面
- 彈出
- 404錯誤頁面
- 頁眉和頁腳
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
- Elementor主題
表情符號 – 事件代理 Elementor 模板工具包
Emoji 是一個適合創建網站活動和假期組織者的創意模板。該模板具有周到而獨特的設計。它也非常適合婚禮策劃師、特殊場合策劃師和生日、周年紀念、訂婚或任何其他活動等特殊時刻。
頁面
- 首頁1
- 主頁 2
- 關于
- 博客
- 投資組合經典
- 投資組合詳情
- 投資組合過濾器
- 定價計劃
- 錯誤頁面
- 活動詳情
- 活動
- 團隊
- 服務
- 單個帖子
- 聯系人
- 聯系人 2
部分
- 部分關于我們的標簽
- 部分橫幅
- 部分博客
- 部分品牌輪播
- 部分面包屑
- 部分聯系信息與表格
- 帶計數器的 Cta 部分
- 部分事件
- 部分常見問題
- 剖面圖庫網格
- 剖面畫廊砌體
- 部分英雄滑塊
- 帶有代碼的部分英雄幻燈片
- 款價格表
- 部分服務圖像框
- 科服務
- 部分技能進度條
- 部分步驟
- 科組
- 部分推薦
- 部分工作流程視頻
- 服務詳情
- 標題
- 標題菜單
- 標題搜索
- 落下
- 頁腳
表情符號模板的特點
- 包括全局主題樣式
- 44 個元素模板
- 100% 流體響應
- 干凈簡潔的風格
- 易于使用和定制
- 支持所有主流瀏覽器 Chrome、Firefox、Safari、Edge、Opera
- 使用免費的谷歌字體
- 在色盲模擬器中測試
- 100% 搜索引擎優化友好
- 針對 Elementor Pro 進行了優化
該模板組織有序,便于自定義其所有部分、更改背景和顏色以及管理全局排版。
隨套件安裝的必需插件:
- Envato 元素
- Element Pack Lite – Elementor 的插件
- 精選精簡版
- Elementor主題
認知 – 心理學和咨詢 Elementor 模板工具包
Cognitive 是一個現代且干凈的 Elementor 模板工具包,非常適合那些想要為心理學家、咨詢心理學、治療師、心理健康或任何醫療保健網站創建具有專業外觀的基于 WordPress 的網站的人。該模板具有 100% 響應式布局的專業設計,支持視網膜,并且非常容易自定義,因為使用 Elementor,因此您不需要一行編碼!
這個模板套件包括令人驚嘆的精心制作的 17+ 令人驚嘆的模板,您只需單擊一下即可構建具有專業外觀的公司商業網站。
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 16+ 即用型模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 關于我們
- 服務
- 服務詳情
- 價錢
- 團隊
- 常問問題
- 博客
- 單個帖子
- MetForm 預約
- 聯系我們
- 聯系我們
- 404頁
- 標題
- 頁腳
- 全球主題風格
所需插件:
- 大都會表格
- 元素
- Jeg Elementor 套件
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
- Elementor主題
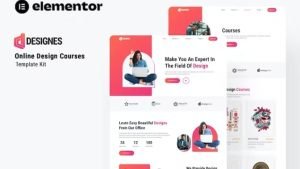
設計 – 在線設計課程 Elementor 模板套件
Designes 是用于設計課程、在線課程、課程和教育網站的 Elementor 模板套件。Designs 使用免費元素,所以不要擔心嘗試這個。Designes 提供各種頁面,包括主頁、關于我們、團隊、課程、課程詳細信息、定價、常見問題解答、博客、單個博客、聯系我們。
特征
- 使用拖放可視化構建器進行真正的無代碼自定義
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
模板
- 家
- 關于我們
- 團隊
- 培訓班
- 課程詳情
- 價錢
- 常見問題
- 博客
- 單個博客
- 聯系我們
套件中使用的插件
- 元素
- ElementsKit 精簡版
- Jeg Elementor 套件
- 變形金剛
- Elementor 的頁眉和頁腳生成器
使用的字體
- 濃縮的機器人
- 機器人
安裝 Elementor 套件的系統要求
- 內存限制托管服務器應為 512 Mb
- MySQL 5.6 或更高版本或 MariaDB 10.0 或更高版本
- 啟用 PHPZip 擴展的 PHP 7 或更高版本
- Wordpres 6 或更高版本
- 現代瀏覽器,例如 Chrome 或 Firefox
- 欲了解更多信息,請訪問本指南:https://elementor.com/help/requirements/
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
如何導入 Metform
- 導入metform塊模板
- 導入表單出現的頁面模板,右鍵啟用導航器
- 找到并選擇 Metform 小部件,然后單擊編輯表單。選擇新建,然后選擇編輯表單。生成器將出現
- 單擊“添加模板”灰色文件夾圖標。
- 單擊“我的模板”選項卡。
- 選擇您導入的metform 模板,然后單擊“插入”(單擊否進行頁面設置)。
- 加載模板后,進行任何所需的自定義并單擊“更新并關閉”表單將出現在模板中
- 單擊更新。
- Elementor主題
診斷-臨床實驗室和醫療保健元素模板試劑盒
Diagisis是一款現代清潔的Elementor模板套件,非常適合那些想為臨床實驗室、醫療保健、醫院、醫療、醫學和其他相關醫療提供商創建專業網站的人。這個套件有一個美麗而獨特的設計,具有100%響應的布局,視網膜就緒,并且非常容易定制,因為使用Elementor,你不需要一行代碼!
這個模板套件包括精心制作的13個以上令人驚嘆的模板,您只需點擊一下,就可以建立專業的公司商業網站。
特征:
使用免費插件(不需要Elementor Pro)
現代清潔設計
13+現成的模板
全響應布局
視網膜就緒
完全可定制
跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
家
關于我們
服務
約會
博客
單一崗位
聯系
MetForm聯系人
MetForm預約
404第頁
頭球
頁腳
全局主題樣式
必需的插件:
元素
Jeg Elementor套件
MetForm公司
如何使用模板套件:
從插件>在WordPress中添加新插件安裝并激活“Envato Elements”插件
下載你的工具包文件,不要解壓縮
轉到元素>已安裝的工具包,然后單擊上載模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的“元素”訂閱,然后在“元素”>“模板工具包”下進行導入來自動導入。
檢查頂部的橙色橫幅,然后單擊“安裝要求”加載工具包使用的任何插件
首先單擊“全局套件樣式”上的“導入”
每次單擊一個模板上的“導入”。這些存儲在Elementor中的Templates>Saved Templates下。
轉到Pages并創建一個新頁面,然后單擊Edit with Elementor
單擊生成器左下方的裝備圖標以查看頁面設置,然后選擇元素或全寬并隱藏頁面標題
單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入要自定義的頁面。
如果您有Elementor Pro,則可以在主題生成器下自定義頁眉和頁腳。 - Elementor主題
課程 | 教育和在線課程 Elementor 模板套件
Qourse – 教育和在線課程 Elementor 模板工具包,專為教育網站、在線課程、學習管理系統等創建。該模板具有精美獨特的設計,具有 100% 響應式布局、視網膜就緒且易于定制。
該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。這不是 WordPress 主題。模板工具包包含 Elementor 頁面構建器的頁面內容。
這不是 WordPress 主題。模板工具包包含 Elementor 頁面構建器的頁面內容。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
所有功能
- 樣式和效果是在 Elementor 面板中創建的,完全不使用編碼
- 10 種可自定義的頁面布局
- 18個精心設計的部分模板
- 時尚簡約風格
- 時尚的色彩和色調
- 響應迅速,適用于臺式機、筆記本電腦和移動設備
- 所有主要 WordPress 小部件的設計
- 像素無縫設計
- 易于使用和修改
- 完全流體響應
- 完全可編輯的符號
- 專業團隊提供快速響應和專業支持
主要特點?Qourse 提供整潔、干凈和專業的模板來創建 WordPress 網站。在能夠使用此網頁構建工具包之前,您將需要 Elementor Pro 作為高級插件。整個軟件包包括幾個主要功能,它們是:
- 主頁
- 課程列表頁面
- 課程詳情頁面
- 關于我們頁面
- 會員計劃頁面
- 教師頁面
- 教師詳細信息頁面
- 圖庫頁面
- 常見問題頁面
- 聯系我們頁面
某些模板和功能需要升級 Elementor Pro(不包括在內)
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
詳細指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
如需進一步支持,請轉到 WordPress 菜單中的 Elementor > 獲取幫助。
此模板工具包使用來自 Envato Elements 的演示圖像。您需要從 Envato Elements 獲得這些圖像的許可才能在您的網站上使用它們,或者您可以用您自己的替換它們。
- Elementor主題
贈款和籌款 – Elementor 模板套件
Grant & Fundraising Elementor Template Kit 是 Elementor 頁面構建器 WordPress 插件的布局集合,旨在與 Elementor 免費版一起使用以實現簡潔的設計。它適用于大多數主題,并針對與免費的 Hello Elementor 主題一起使用進行了優化。
無需專業升級
22 個隨時可用的導入模板:
- 首頁01
- 家02
- 關于我們
- 團隊董事會
- 我們的合作伙伴
- 撥款計劃
- 籌款活動
- 捐
- 社區影響
- 招賢納士
- 常見問題
- 我們的畫廊
- 聯系我們
- 404
- 新聞發布室
- 單帖
- 全局樣式包
- 塊 – 標題
- 塊 – 頁腳
- MetForm – 聯系表格
- MetForm – 捐贈表格
- MetForm – 訂閱表格
- MetForm – 問題表
模板功能
- 無需專業插件
- 真正無需編碼
- 全局主題風格
隨套件安裝的必需插件
- 元素套件精簡版
- 大都會形式
如何使用模板套件:
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
還款 | 支付網關 Elementor 模板套件
Repay 是一種在線支付網關 Elementor Template Kit 設計,可幫助您解決在線支付問題。該模板非常適合正在為支付解決方案和業務增長尋找獨特和現代設計的公司。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化。
這不是 WordPress 主題。模板套件包含 Elementor 頁面構建器的頁面內容。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
** 特征**
- 通過拖放可視化構建器實現真正的無代碼定制
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
** 隨套件安裝的必需插件**
- 元素者
- ElementsKit 精簡版
- 大都會形式
** 如何使用模板套件:**
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
酒吧夜總會和 DJ網站模板 Elementor 模板套件
Swagger 是一個 Elementor Pro 模板工具包,用于使用適用于 WordPress 的 Elementor Page Builder 插件快速輕松地為您的企業創建網站。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。該模板具有創意和獨特的設計,具有 100% 響應式布局、視網膜就緒且非常易于定制。
該模板套件包括 10 個精心制作的模板,您只需單擊一下即可構建具有專業外觀的公司商業網站。
所有功能
- 樣式和效果是在 Elementor 面板中創建的,完全不使用編碼
- 10 種可自定義的頁面布局
- 18個精心設計的部分模板
- 時尚簡約風格
- 時尚的色彩和色調
- 響應迅速,適用于臺式機、筆記本電腦和移動設備
- 所有主要 WordPress 小部件的設計
- 像素無縫設計
- 易于使用和修改
- 完全流體響應
- 完全可編輯的符號
- 專業團隊提供快速響應和專業支持
主要功能?Swagger 提供整潔、干凈和專業的模板來創建 WordPress 網站。在能夠使用此網頁構建工具包之前,您將需要 Elementor Pro 作為高級插件。整個軟件包包括幾個主要功能,它們是:
- 主頁
- 活動頁面
- 關于我們頁面
- 門票頁面
- 船員頁面
- 常見問題頁面
- 職業頁面
- 職業概述頁面
- 預訂頁面
- 聯系我們頁面
某些模板和功能需要升級 Elementor Pro(不包括在內)
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
詳細指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0