WordPresss模板
- Elementor主題
Wiras – Covid-19健康Elementor模板工具包
Wiras-Covid-19 Health Elementor模板套件是專門為了解冠狀病毒(COVID-19)以及如何進行保護和預防而開發的。該模板基于冠狀病毒疾病(COVID-19)和具有現代設計的醫學預防模板。有2個主頁,并且您需要的塊和部分附帶了許多不同的頁面樣式。該模板可用于醫療意識,非政府組織,醫療保健和醫院,它們都希望人們意識到這一十年的全球流行病。范本:
- 主頁
- 首頁2
- 關于
- 醫生
- 癥狀
- 預防
- 常問問題
- 博客
- 404
- 接觸
- 英雄形象專區
- 英雄形象第2節
- 洗手部
- 調出部分
- 新聞專區
- 被告知的部分
- 醫生科
- 預防科
- 癥狀科
- 癥狀部分2
- 爆發科
- 保護科
- 傳播部分
- 標題部分
- 頁腳部分
- 標頭部分
- 常見問題選項卡部分
特征 :
- 2主頁布局
- 清潔與現代設計
- 10個預制演示
- 完全可定制
免責聲明:請注意,作為預覽內容提供的信息僅用于演示目的。有關最準確和最新的信息,請咨詢您當地的政府和/或衛生組織。
該模板工具包使用Envato Elements中的演示圖像。您需要從Envato Elements中獲得這些圖像的許可才能在您的網站上使用它們,或者可以用自己的圖像替換它們。
- Elementor主題
WiseDoctors – 醫療保健和醫療 Elementor 模板套件
WiseDoctors 是一款面向醫療保健專業人員和醫療診所的 Elementor 模板套件。展示您的服務,介紹您的團隊,并向患者提供重要信息。借助易于使用的模板和無縫的 Elementor 集成,構建您的在線形象從未如此簡單。吸引您的受眾并與專業網站建立信任。
特征
- 可以對單個元素進行微調,或者可以在一處更改字體和顏色。
- 拖放式可視化構建器可實現真正的無代碼定制。
- 設計既現代又專業。
- 快速加載。
- 可與大多數支持 Elementor 的主題一起使用
模板包括:
- 家
- 服務
- 關于
- 接觸
- 醫生
- 文件夾
- 感言
- 定價計劃
- 博客
- Faq
- 404
- 即將推出
部分和塊:
- 標頭
- 頁腳
- 尋找醫生表格
- 預約表格
- 時事通訊表格
隨套件預安裝所需的插件
- ElementsKit Lite
- Element Pack Lite – Elementor 插件
- 我元素套件
- 氣象表格
如何使用模板套件:
- 從 WordPress 中的插件 > 添加新插件安裝并激活“Envato Elements”插件。您不需要訂閱 Envato Elements 即可使用此插件安裝套件。
- 下載您的套件文件,不要解壓縮!如果您有 Safari,請確保首選項中未啟用“下載后打開安全文件”。
- 轉至 Elements > Installed Kits,然后單擊 Upload Template Kit 按鈕。您還可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板套件”下導入。
- 檢查頂部的橙色橫幅,然后單擊“安裝要求”以加載該套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次單擊一個模板上的“導入”。這些存儲在 Elementor 中的“模板”>“已保存模板”下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置,然后選擇 Elementor 全寬度并隱藏頁面標題
- 單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入您要自定義的頁面。
- Elementor主題
WiseRide – 滑板課程和商店 Woocommerce Elementor 模板套件
WiseRide 是滑板課程的完美套件,為您銷售滑板設備提供了完整的工具。該工具包包含您對網站進行改造或計劃創建新設計所需的一切。該套件采用現代色彩和設計,包含 17 個模板,包括頁眉、頁腳和博客部分以及完全適用于移動設備的 woocommerce
所有圖形內容都包含在此套件中,您可以直接在 Elementor 中更改此布局中包含的所有元素,而無需使用任何其他類型的編輯程序,如 Photoshop 或 adobe illustrator,更改所有內容的顏色,即意味著您可以 100% 控制您的網站。
該套件是使用 Hello 主題構建的,但您可以使用任何其他支持 Elementor 的主題。
某些模板和功能需要升級 Elementor Pro(不包括在內)
特征
- 來自 Elementor 的出色文檔和支持
- 使用拖放可視化構建器進行真正的無代碼自定義
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 頁眉和頁腳構建器
- 完全可定制
- 響應式布局
模板
- 404
- 關于我們
- 存檔博客
- 存檔產品
- 大車
- 查看
- 課程表
- 聯系我們
- 頁腳
- 標題
- 首頁 – 風格01
- 主頁 – 風格 02
- 課程頁面
- 我的帳戶
- 我們的隊伍
- 定價計劃
- 單節課
- 單個帖子
- 單一產品
- 感言
需要插件
- 元素
- 某些模板和功能需要升級 Elementor Pro(不包括在內)
如何安裝
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 不要解壓
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。
- 在導入模板之前,請確保單擊“安裝要求”按鈕以激活所需的插件
- 為獲得最佳效果,一次不要導入多個模板。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面
- Elementor主題
WithDoctor – Medical Elementor 模板套件
WithDoctor – Elementor 模板工具包。非常適合需要專業和創意網站的專業人士、醫院和診所,只需點擊幾下即可輕松使用一切。WithDoctor 已針對所有設備進行了全面優化,并具有靈活的響應式設計,可無縫擴展以在當今的便攜式設備上無縫顯示您的內容。
特征
- 12頁設計
- 拖放頁面構建器
- 使用 Elementor Free 構建(不需要 Elementor Pro)
- 使用免費插件
- 簡單且完全可定制
模板包括
- 主頁 01
- 主頁 02
- 關于我們
- 列出項目
- 列表團隊
- 細節團隊
- FAQ
- 聯系我們
- 價錢
- 錯誤 404
- 錯誤 500
- 錯誤 503
- 標題部分
- 頁腳部分
- 全球主題風格
必需的插件
- 元素
- ElementsKit 精簡版
- Elementor 頁眉和頁腳生成器
- 大都會表格
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Astra主題
Women Empowerment NGO
- Elementor主題
Wonderfund – 籌款和慈善 Elementor 模板套件
Wonderfund 是一個現代且干凈的 Elementor 模板工具包,非常適合那些想要為慈善、籌款、基金會、社會活動、眾籌、非政府組織 (NGO) 和任何其他非營利組織創建具有專業外觀的網站的人.?該套件具有美觀而獨特的設計,具有 100% 響應式布局、視網膜就緒,并且非常易于定制,因為使用 Elementor,因此您不需要一行編碼!
這個模板套件包括令人驚嘆的精心制作的 15+ 令人驚嘆的模板,您只需單擊一下即可構建具有專業外觀的公司商業網站。
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 15+ 準備使用的模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 捐款
- 關于
- 事件
- 團隊
- 常問問題
- 博客
- 單個帖子
- 接觸
- 標題 1
- 標題 2
- 頁腳
- Metform 捐贈
- 聯系方式
- 全球主題風格
所需插件:
- 元素
- Jeg Elementor 套件
- 大都會表格
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
如何導入 Metform
- 導入metform塊模板
- 導入表單出現的頁面模板,右鍵啟用導航器
- 找到并選擇 Metform 小部件,然后單擊編輯表單。選擇新建,然后選擇編輯表單。生成器將出現
- 單擊“添加模板”灰色文件夾圖標。
- 單擊“我的模板”選項卡。
- 選擇您導入的metform 模板,然后單擊“插入”(單擊否進行頁面設置)。
- 加載模板后,進行任何所需的自定義并單擊“更新并關閉”表單將出現在模板中
- 點擊更新
如何在 Jeg Elementor Kit 插件中設置標題
- 轉到 Jeg Elementor Kit 菜單項 > 標題模板
- 單擊添加新標題
- 添加條件 > 所有站點并單擊創建
- 單擊灰色文件夾圖標以訪問我的模板選項卡
- 插入頁眉模板。
- 自定義和保存。
- Elementor主題
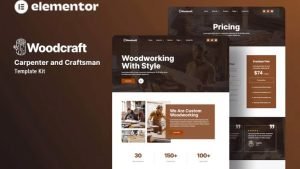
Woodcraft – 木匠和工匠元素模板套件
Woodcraft 是一個 Elementor 模板工具包,可使用適用于 WordPress 的 Elementor Page Builder 插件快速輕松地為您的企業創建網站。這不是 WordPress 主題。模板套件包含 Elementor 頁面構建器的頁面內容。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
特征
- 通過拖放可視化構建器實現真正的無代碼定制
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
模板
- 家
- 關于我們
- 團隊
- 服務
- 項目
- 價錢
- 常見問題
- 博客
- 404
- 聯系我們
與套件一起安裝的插件
- ElementsKit 精簡版
- 二甲雙胍
- 頁眉和頁腳生成器
使用的字體
- 國米
- 機器人
如何使用模板套件:
- 從插件 > 在 WordPress 中添加新插件安裝并激活“Envato Elements”插件
- 下載您的工具包文件,不要解壓縮
- 轉到元素 > 已安裝的工具包,然后單擊上傳模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板工具包”下導入。
- 檢查頂部的橙色橫幅并單擊 Install Requirements 以加載該套件使用的任何插件
- 首先點擊 Global Kit Styles 上的 import
- 一次在一個模板上單擊“導入”。這些存儲在 Elementor 中的模板 > 保存的模板下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
- Elementor主題
WoodLand – Carpenter & Craftsman Elementor 模板套件
WoodLand 是一個現代 Elementor 模板套件,可為木工服務、木匠、工匠、木工、室內裝修服務和任何相關業務創建專業級和功能性網站。
該模板套件包括精心制作的 15 個以上 Elementor 模板。您只需單擊一下即可構建專業、現代且功能齊全的商業網站,無需編碼!
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 超過 15 個隨時可用的模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 關于
- 服務
- 價錢
- 常問問題
- 團隊
- 消息
- 單帖
- 接觸
- 404頁面
- 標頭
- 頁腳
- MetForm訂單
- 聯系方式
- 全局主題樣式
筆記:
此模板工具包使用來自 Envato Elements 的演示圖像。您需要從 Envato Elements 獲得這些圖像的許可才能在您的網站上使用它們,或者您可以用自己的圖像替換它們。
- Elementor主題
Woodsie–木匠和工匠元素模板套件
Woodsie是專為木匠和工匠服務而設計的終極Elementor模板套件。憑借其現代干凈的設計,該模板非常適合那些提供木工、家具維修和服務、建筑、雜工和所有類型木工工作的人。這個套件有一個美麗而獨特的設計,具有100%響應的布局,視網膜就緒,并且非常容易定制,因為使用Elementor,你不需要一行代碼!
這個模板套件包括精心制作的13個以上令人驚嘆的模板,您只需點擊一下,就可以建立專業的公司商業網站。
特征:
使用免費插件(不需要Elementor Pro)
現代清潔設計
13+現成的模板
全響應布局
視網膜就緒
完全可定制
跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
家
關于我們
服務
項目
項目詳細信息
常見問題
博客
單一崗位
聯系
MetForm聯系人
頭球
頁腳
全局主題樣式
必需的插件:
元素
Jeg Elementor套件
MetForm如何使用模板套件:
從插件>在WordPress中添加新插件安裝并激活“Envato Elements”插件
下載你的工具包文件,不要解壓縮
轉到元素>已安裝的工具包,然后單擊上載模板工具包按鈕。您也可以通過單擊“連接帳戶”鏈接您的“元素”訂閱,然后在“元素”>“模板工具包”下進行導入來自動導入。
檢查頂部的橙色橫幅,然后單擊“安裝要求”加載工具包使用的任何插件
首先單擊“全局套件樣式”上的“導入”
每次單擊一個模板上的“導入”。這些存儲在Elementor中的Templates>Saved Templates下。
轉到Pages并創建一個新頁面,然后單擊Edit with Elementor
單擊生成器左下方的裝備圖標以查看頁面設置,然后選擇元素或全寬并隱藏頁面標題
單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入要自定義的頁面。
如果您有Elementor Pro,則可以在主題生成器下自定義頁眉和頁腳。 - Elementor主題
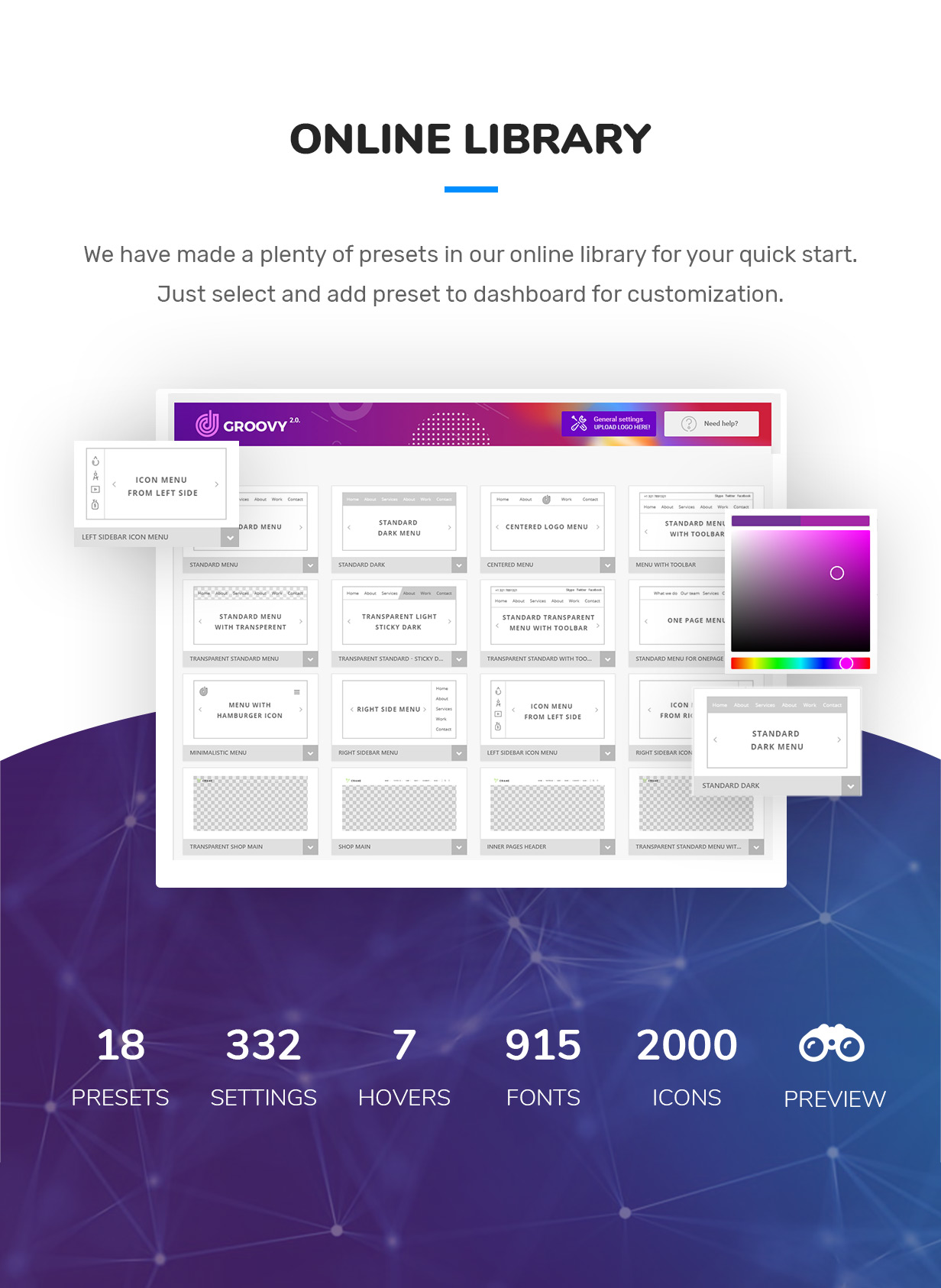
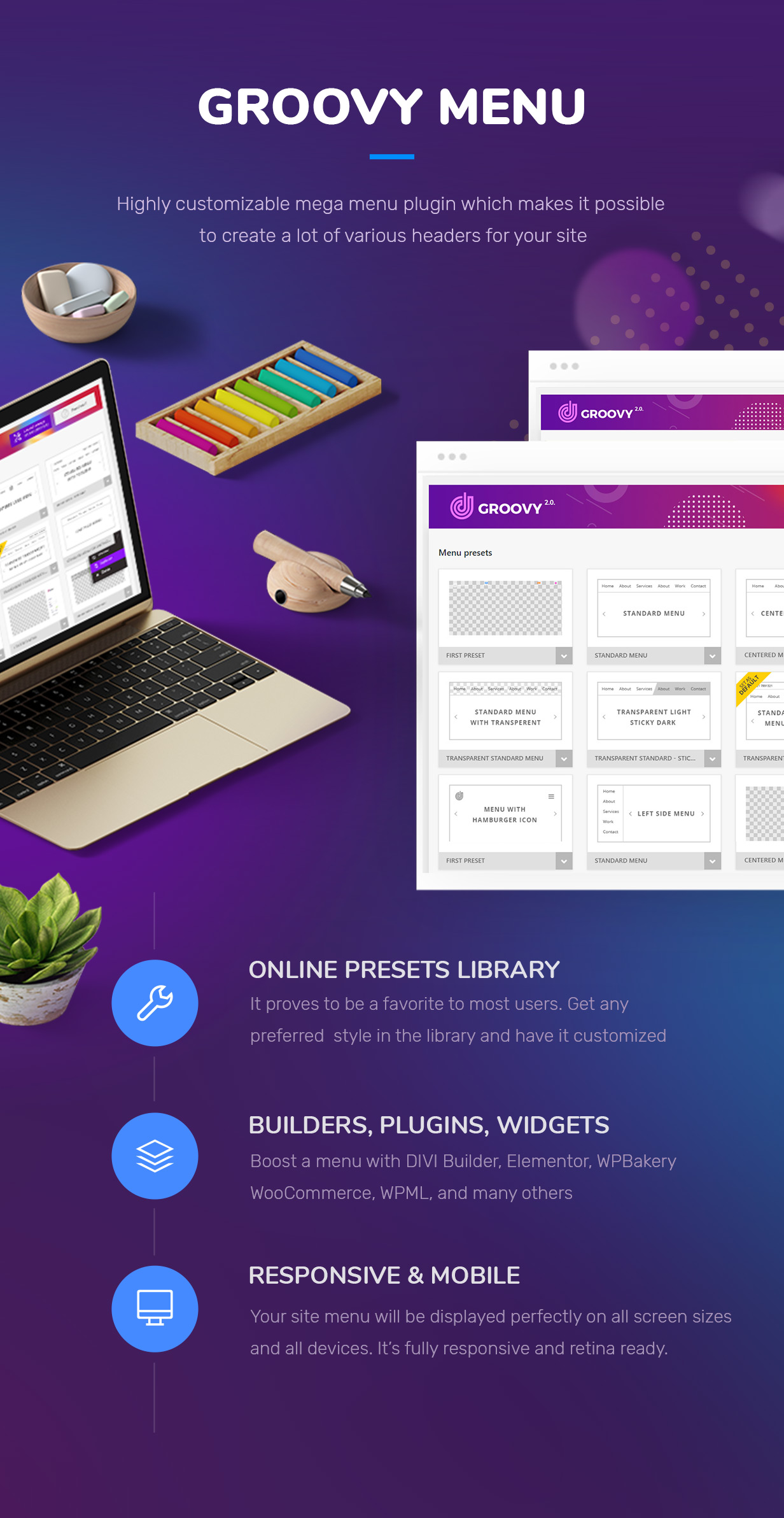
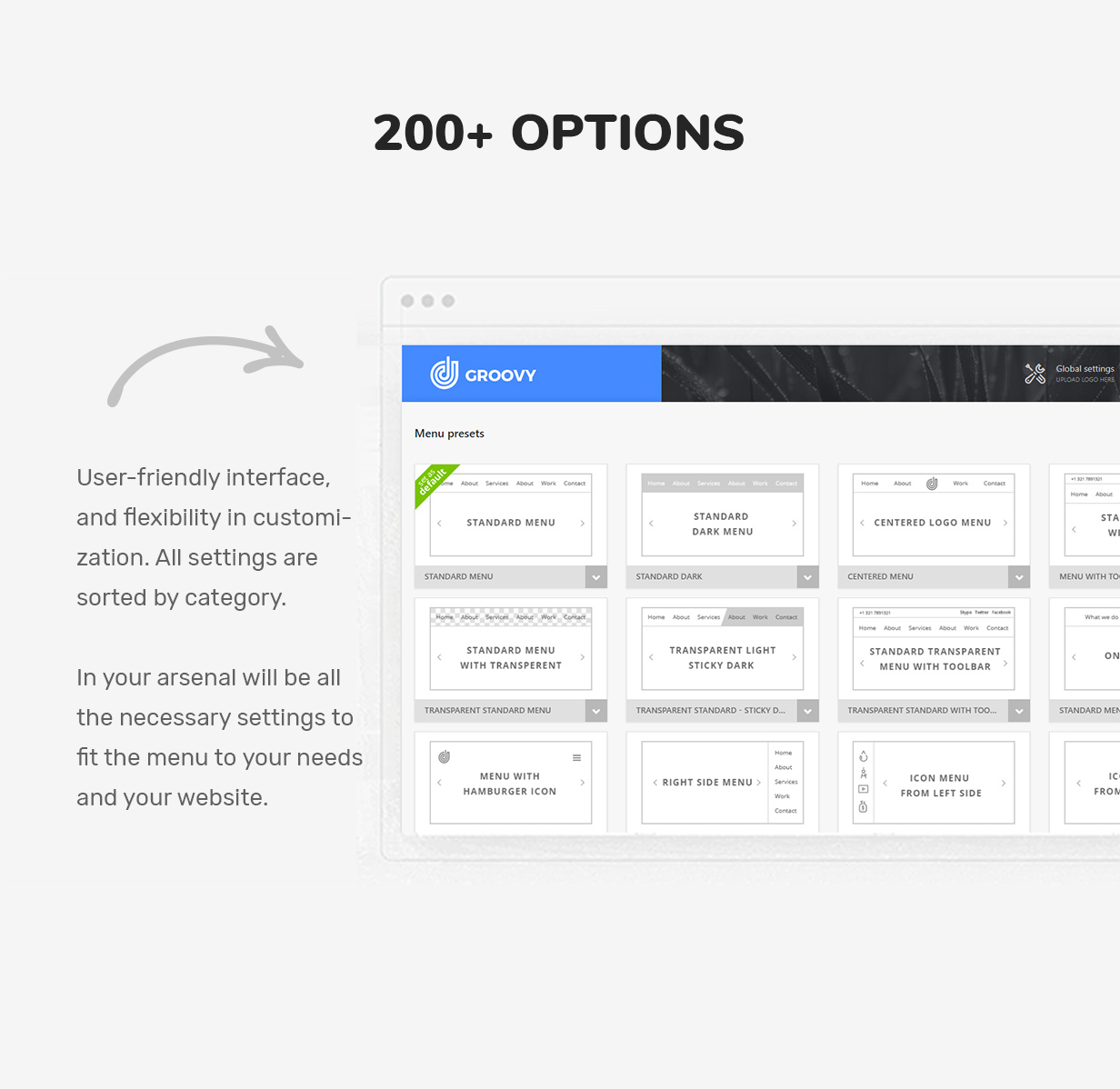
WordPress響應式大幅菜單Mega Menu插件 – Groovy Mega Menu v2.6.3
用于 WordPress 的響應式 Mega Menu 插件
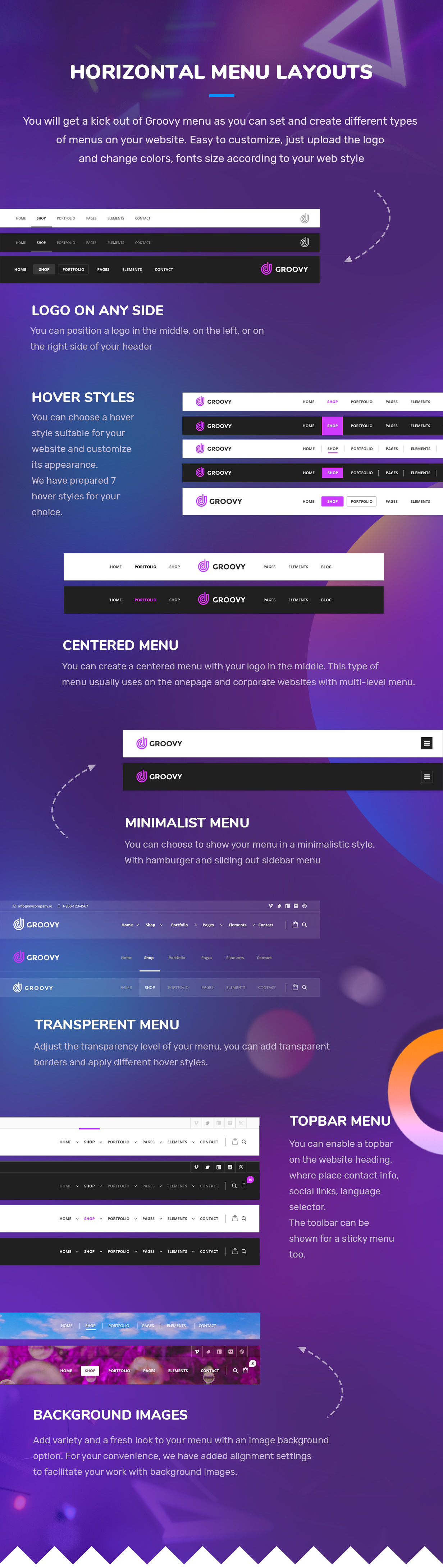
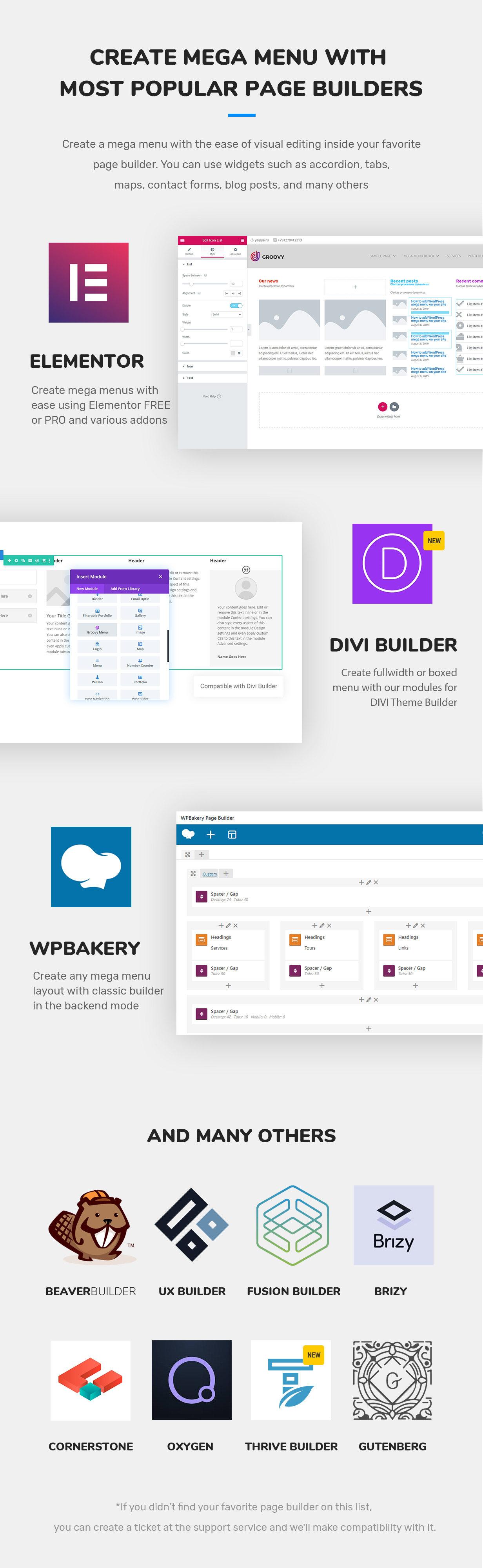
來自 Grooni?Crane 主題作者的高度可定制的大型菜單WP 插件。您可以從導航中獲得樂趣,因為您可以在網站上設置任何類型的菜單。來自標頭庫的預制預設。將任何小部件和簡碼添加到大型菜單塊中。?Menu Plugin與最流行的構建器新 Elementor、DIVI、WPBakery (Visual Composer)、Gutenberg、WPML 和 WooCommerce 兼容
?
 ?
? ?
? ?
? ?
? ?
? ?
? ?
? ?
?
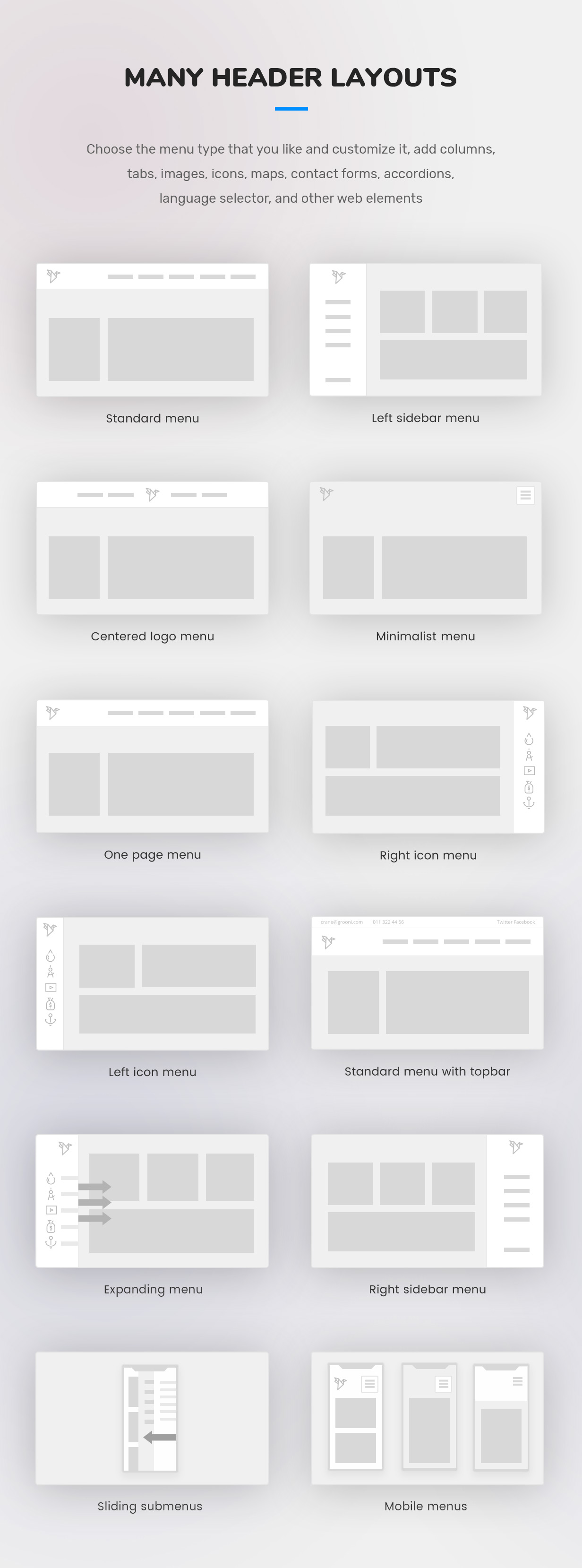
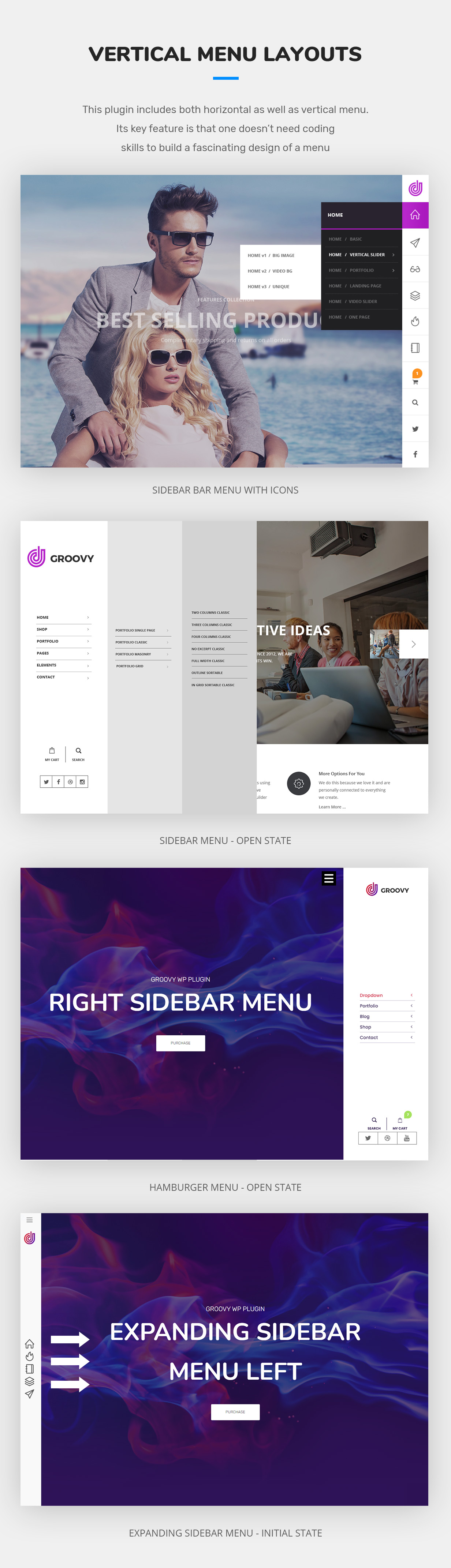
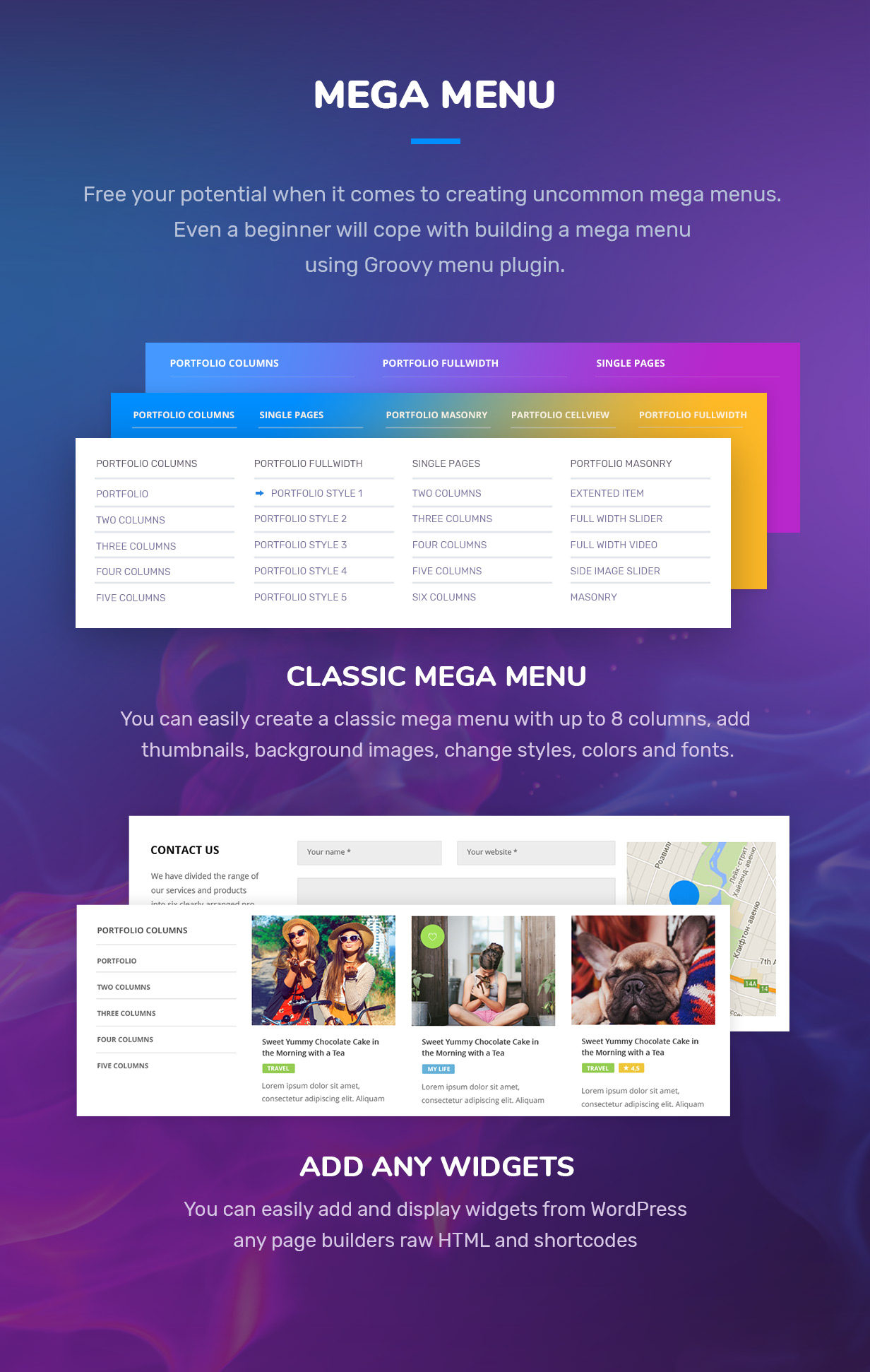
- 超級菜單
- 垂直導航
- 水平導航
- 關閉畫布,滑動,推
- 一頁
- 漢堡包
- 落下
- 子菜單
- 側邊欄
- 黏
- 導航欄
- 固定頭
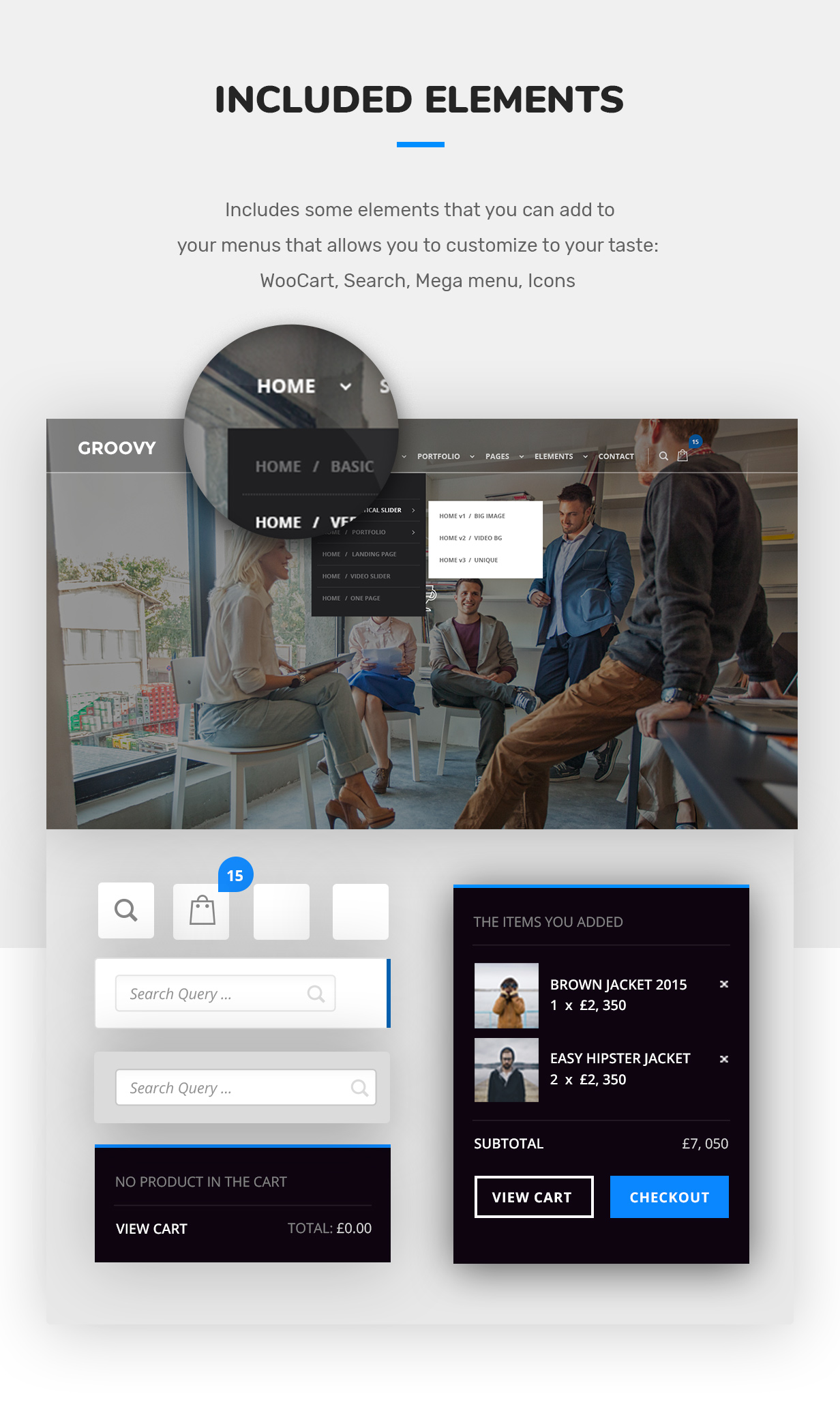
- 阿賈克斯購物車
- WooCommerce 大型菜單
- 全角超級菜單
- 移動就緒
- 徽章圖標,免費、新、時尚
- 頂欄
- 阿賈克斯 Woo 購物車
- Ajax 搜索準備就緒
- 兼容 Ajax Search Pro
- 全屏菜單
- 擴展側邊欄菜單
- WordPress 5.9 兼容
- WooCommerce 6.1 兼容
- 兼容 PHP 8.0
路線圖,正在進行中

改進自動集成,它將更好地工作,并且有更多的主題。融入“主題地點”牌照中心通過操作(HTML、小部件等)添加任何自定義標記的能力Groovy 菜單 2.0。沒有 jQuery 的純 JSDIVI 兼容性DIVI Theme Builder 的 Groovy 模塊與 Fusion Builder(Avada 主題)的兼容性Groovy 作為 Elementor 的元素垂直菜單打開新樣式(擴展側邊欄菜單類型)滾動子菜單和菜單塊可以將 Groovy 菜單添加為簡碼增加了自定義移動菜單的更多可能性。為移動菜單添加“擴展側邊欄”菜單類型。全屏菜單側邊欄菜單的擴展功能(關閉按鈕“X”、填充和定位元素的設置為工具欄添加更多功能將菜單預設更新為演示站點上使用的實際菜單預設可以同時顯示頂級菜單和側邊欄菜單
- 添加功能以導入不同頁面構建器的菜單塊布局
垂直打開巨型菜單塊- megamenu 的下拉菜單
- 添加添加幾個不同菜單并在一個頁面上使用不同預設的機會。
- 添加新功能作為一鍵演示安裝,為 DIVI 和 Elementor 頁面構建器安裝預設和已完成的大型菜單布局
- 新的懸停樣式集合
- 在 DIVI Builder 中為帖子類型分配預設的擴展功能
- 將 JS 文件拆分為模塊,這將提高 Google PageSpeed Insights 等測試的優化和得分
- Elementor主題
WorkersJet – 雜工和維修服務元素模板套件
WorkersJet 是用于專業雜工服務的 Elementor 模板套件!無論您從事的是電氣、清潔、管道還是油漆業務,我們的套件都是讓您的網站更上一層樓的完美解決方案。憑借時尚現代的設計,您的客戶會喜歡輕松的導航和專業的外觀。該工具包還包括專業服務網站所需的所有基本功能,例如聯系表格、服務頁面、定價表等。借助 WorkerJet,您可以時尚地展示您的服務和專業知識,并吸引更多客戶加入您的業務。
####特征
- 可以對單個元素進行微調,或者可以在一處更改字體和顏色。
- 拖放可視化構建器,實現真正的無代碼定制。
- 既現代又專業的設計。
- 快速加載。
- 大多數 Elementor 主題都與此插件兼容。
####模板包括:
- 主頁
- 關于我們
- 電力服務
- 清潔服務
- 水暖服務
- 油漆服務
- 聯系我們
- 文件夾
- 定價計劃
- 感言
- 博客
- 團隊
- 常見問題
- 404
- 即將推出
####部分和塊:
- 標頭
- 頁腳
- 聯系表
- 通訊表格
- 預訂表格
- 問題表
####隨套件預裝的必需插件
- 元素者
- ElementsKit 精簡版
- 大都會形式
####導入
- 通過轉到插件 > 添加新插件,在 WordPress 中安裝并激活“Envato Elements”插件。
- 下載后不要解壓縮您的工具包文件。
- 單擊元素 > 已安裝套件中的上傳模板套件按鈕。您還可以通過將您的 Elements 會員資格與 Connect 帳戶相關聯,然后在 Elements > Template Kits 下導入來自動導入。
- 檢查頁面頂部是否有橙色橫幅,然后單擊“安裝要求”以加載套件所需的任何插件。
- 首先,導入全局套件樣式。
- 一次一個模板,單擊“導入”。這些可以在 Elementor 的模板 > 保存的模板部分下找到。
- 在 Pages 中創建一個新頁面,然后單擊使用 Elementor 編輯。
- 要查看頁面選項,請單擊構建器左下角的齒輪圖標,然后選擇 Elementor 全寬和隱藏頁面標題。
- 要進入“我的模板”選項卡,請單擊灰色文件夾圖標,然后單擊“導入”您要更改的頁面。
如果您有 Elementor Pro,主題生成器允許您更改頁眉和頁腳。
- Elementor主題
Workity- 創意業務Elementor模板工具包
Workity一個極簡,新潮和現代的創意業務WordPress Elementor模板套件。功能強大且易于使用的模板工具包使您可以為任何類型的創意企業或創意代理商快速開發一個風景優美的網站。
范本
- 家
- 關于我們
- 聯系我們
- 服務
- 常見問題
- 團隊
- 感言
- 伙伴
- 單發
- 投資組合檔案
- 單一專案
- 404
- 服務箱
- 呼吁采取行動
- 服務箱
如何安裝:?在WordPress中的Plugins> Add New中安裝并激活Envato Elements插件,然后激活您的訂閱。可以從“高級工具包”庫中直接加載高級工具包。手動導入:請勿解壓縮下載文件。通過單擊導入工具包按鈕,在元素>已安裝的工具包下上傳工具包zip。導入模板之前,請確保單擊“安裝要求”按鈕以激活所需的插件。為了獲得最佳結果,請勿一次導入多個模板。
該模板工具包使用Envato Elements中的演示圖像。您需要從Envato Elements中獲得這些圖像的許可才能在您的網站上使用它們,或者可以用自己的圖像替換它們。
- Elementor主題
Woteen – 寬帶和電信業務模板套件
Woteen是用于寬帶、電信和所有其他互聯網服務的現代模板套件。這個驚人的模板也非常適合電信、寬帶服務、有線電視、電視服務提供商、互聯網機構和任何類型的寬帶、電信和電話公司或個人寬帶網站。這不是 WordPress 主題。Elementor Kit 包含 Elementor 頁面構建器的頁面內容。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
### 隨套件安裝的插件:
- 元素
- Elementor 的 Themesflat 插件
- 大都會表格
- ElementsKit 精簡版
- 快樂 Elementor 插件
### 套件主要特點:
- 17 個模板
- 寬帶和電信業務
- 沒有編碼知識
- 無需升級
- 包括頁眉和頁腳
- 一鍵演示導入
- 獨特而現代的風格。
- 清晰干凈的布局
- 跨瀏覽器兼容
- 發布小部件
- Carousel Slide Box(用任何東西創建滑塊)
- 響應式和視網膜就緒
- 與大多數 WordPress 主題兼容
- 針對搜索引擎進行了優化
- Elementor主題
Wrapmax – 定制包裝和品牌代理機構 Elementor 模板套件
Wrapmax 是一款現代、簡潔的 Elementor 模板套件,非常適合那些想要為定制包裝和品牌公司、包裝供應商、包裝解決方案以及制造業中的任何其他企業創建專業外觀網站的人。該套件具有美麗而獨特的設計,具有 100% 響應式布局,視網膜就緒,并且非常容易自定義,因為使用 Elementor,因此您不需要一行代碼!
該模板套件包括令人驚嘆的精心制作的 16 個令人驚嘆的模板,您只需點擊一下即可構建具有專業外觀的公司商業網站。
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 16 立即可用的模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 關于
- 服務
- 價錢
- 常問問題
- 博客
- 單帖
- 接觸
- 404頁
- JKit – 標簽定價 1
- JKit – 標簽定價 2
- JKit – 標簽定價 3
- MetForm – 聯系方式
- 標頭
- 頁腳
- 全球主題風格
所需插件:
- 元素器
- Jeg Elementor 套件
- 氣象表格
如何使用模板套件:
- 從 WordPress 中的插件 > 添加新插件安裝并激活“Envato Elements”插件。您不需要訂閱 Envato Elements 即可使用此插件安裝套件。
- 下載您的套件文件,不要解壓縮!如果您有 Safari,請確保首選項中未啟用“下載后打開安全文件”。
- 轉至 Elements > Installed Kits,然后單擊 Upload Template Kit 按鈕。您還可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板套件”下導入。
- 檢查頂部的橙色橫幅,然后單擊“安裝要求”以加載該套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次單擊一個模板上的“導入”。這些存儲在 Elementor 中的“模板”>“已保存模板”下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置,然后選擇 Elementor 全寬度并隱藏頁面標題
- 單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在主題生成器下自定義頁眉和頁腳。
- Elementor主題
WriteKit -內容寫作服務機構 Elementor Template Kit
WriteKit 是用于文案服務或內容寫作業務的元素或模板套件。它有 12 個預建模板,具有酷炫的設計和現代風格。您可以使用此 elementor 模板套件輕松啟動和構建您的內容寫作服務網站。
### 布局特點:
- 現代專業設計
- 使用 Elementor Pro 構建
- 100% 響應和移動友好
- 12個預建模板
- 易于定制
- 使用 Elementor Hello 主題構建的模板套件
此套件需要對某些模板和功能進行 Elementor Pro 升級。
### 包含什么 ::
- 主頁
- 關于我們
- 博客
- 聯系我們
- 如何訂購
- 我們的隊伍
- 價錢
- 服務
- 單一服務
- 檔案
- 單帖
- 錯誤 404
### 必需的插件(與套件一起安裝)
- 元素
- ElementsKit 精簡版
- Elementor 的高級插件 –
- 用于 Elementor 的 OoohBoi 類固醇
- Elementor 的基本插件
此套件需要為某些模板和功能升級 Elementor Pro(不包括在內)
### 如何安裝 :
- 從插件安裝并激活“Envato Elements”插件 > 在 WordPress 中添加新
- 不要解壓
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。
- 在導入模板之前,請確保單擊“安裝要求”按鈕以激活所需的插件
- 為獲得最佳效果,一次不要導入多個模板。
此模板套件使用來自 Envato Elements 的演示圖像。您需要從 Envato Elements 獲得這些圖像的許可才能在您的網站上使用它們,或者您可以用您自己的圖像替換它們。不包括博客內容 – 在帖子內容出現在模板中之前,您需要向 WordPress 添加一些帖子。
- Elementor主題
Writepillar – 內容寫作服務 Elementor 模板套件
Writepillar是 elementor 模板套件,是一款現代且干凈的 Elementor 模板套件,非常適合內容寫作服務 Elementor 模板套件,專為內容作家、博主、作者、影響者或任何類型的文案服務相關網站而創建。該模板具有很酷的布局,現代風格的設計和專業的外觀。它有 10 多個預建模板,具有優雅、簡約、現代的設計風格。只需拖放即可,無需編碼。
Writepillar – 模板
頁數
- 主頁
- 關于頁面
- 服務頁面
- 服務詳情頁面
- 項目頁面
- 推薦頁
- 博客頁面
- 單個帖子頁面
- 存檔頁面
- 聯系頁面
- 404 錯誤頁面
部分
- 標頭部分
- 頁腳部分
- 畫布部分
- 英雄區
- 關于部分
- 聯系部分
- 感言部分
- 定價部分
- 服務科
- 常見問題解答部分
- 統計部分
- 團隊部分
Writepillar – 特點
- 需要 Elementor Pro
- 10+ 令人難以置信的模板頁面
- 干凈、專業、獨特的設計
- Google Fonts – 輕松擴展到 600 種 Google Fonts
- 以及更多!
所需插件
- 元素專業版
- ElementsKit Lite
- Elementor主題
影響 – 投資和商業機會 Elementor 模板套件
Impact 是一個 Elementor 模板套件,可使用 WordPress 的 Elementor Page Builder 插件快速輕松地創建投資和商業機會網站。適用于投資、商業、機會、財務、咨詢、資產、資本、融資、公司等。使用此創意和現代網頁設計風格模板套件來設計您的 WordPress 網站,為您的博客帶來現代感。
這不是 WordPress 主題。模板套件包含 Elementor 頁面構建器的頁面內容。該套件已針對與免費的 Hello Elementor 主題一起使用進行了優化,但也可與大多數支持 Elementor 的主題一起使用。
特征:
- 10+ 模板
- 通過拖放視覺生成器實現真正的無代碼定制
- 在一處自定義字體和顏色或對各個元素進行微調
- 干凈簡約的設計
- 快速加載
- 適用于大多數 Elementor 主題
- 響應式設計
模板:
- 家
- 機會
- 服務
- 關于
- 接觸
- 單一機會
- 消息
- 單帖
- 標頭
- 頁腳
- 全球風格
插件(隨套件安裝)
- ElementsKit Lite
如何使用模板套件:
- 從 WordPress 中的插件 > 添加新插件安裝并激活“Envato Elements”插件。您不需要訂閱 Envato Elements 即可使用此插件安裝套件。
- 下載您的套件文件,不要解壓縮!如果您有 Safari,請確保首選項中未啟用“下載后打開安全文件”。
- 轉至 Elements > Installed Kits,然后單擊 Upload Template Kit 按鈕。您還可以通過單擊“連接帳戶”鏈接您的 Elements 訂閱來自動導入,然后在“Elements”>“模板套件”下導入。
- 檢查頂部的橙色橫幅,然后單擊“安裝要求”以加載該套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次單擊一個模板上的“導入”。這些存儲在 Elementor 中的“模板”>“已保存模板”下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置,然后選擇 Elementor 全寬度并隱藏頁面標題
- 單擊灰色文件夾圖標訪問“我的模板”選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在主題生成器下自定義頁眉和頁腳。
- Elementor主題
Writer – 文章寫手服務企業網站 Elementor 模板工具包
Writer 是一個 Elementor 模板工具包,用于使用適用于 WordPress 的 Elementor Page Builder 插件快速輕松地為您的企業創建網站。這不是 WordPress 主題。模板工具包包含 Elementor 頁面構建器的頁面內容。該套件已針對免費的 Hello Elementor 主題進行了優化,但可以與支持 Elementor 的大多數主題一起使用。
特征
- 使用拖放可視化構建器進行真正的無代碼自定義
- 在一處自定義字體和顏色或微調單個元素
- 現代、專業的設計
- 快速加載
- 適用于大多數 Elementor 主題。
模板
- 家
- 關于我們
- 團隊
- 服務
- 項目
- 價錢
- 博客
- 常見問題
- 畫廊
- 404
- 聯系我們
隨套件安裝的必需插件
- 元素
- ElementsKit 精簡版
- Jeg Elementor 套件
- 變形金剛
- 頁眉、頁腳和塊模板
使用的字體
- 打開 Sans
- 拉托
如何使用模板套件:
- 從 Plugins > Add New in WordPress 安裝并激活“Envato Elements”插件
- 下載您的套件文件,不要解壓縮
- 轉到 Elements > Installed Kits 并單擊 Upload Template Kit 按鈕。您也可以通過單擊 Connect Account 鏈接您的 Elements 訂閱來自動導入,然后在 Elements > Template Kits 下導入。
- 檢查頂部的橙色橫幅,然后單擊安裝要求以加載套件使用的任何插件
- 首先單擊全局套件樣式上的導入
- 一次在一個模板上單擊導入。這些存儲在 Elementor 中的 Templates > Saved Templates 下。
- 轉到頁面并創建一個新頁面,然后單擊使用 Elementor 編輯
- 單擊構建器左下角的齒輪圖標以查看頁面設置并選擇 Elementor Full Width 并隱藏頁面標題
- 單擊灰色文件夾圖標以訪問我的模板選項卡,然后導入您要自定義的頁面。
如果您有 Elementor Pro,則可以在 Theme Builder 下自定義頁眉和頁腳。
詳細指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
如需進一步支持,請轉到 WordPress 菜單中的 Elementor > 獲取幫助。
如何導入 Metform
- 導入metform塊模板
- 導入表單出現的頁面模板,右鍵啟用導航器
- 找到并選擇 Metform 小部件,然后單擊編輯表單。選擇新建,然后選擇編輯表單。生成器將出現
- 單擊“添加模板”灰色文件夾圖標。
- 單擊“我的模板”選項卡。
- 選擇您導入的metform 模板,然后單擊“插入”(單擊否進行頁面設置)。
- 加載模板后,進行任何所需的自定義并單擊“更新并關閉”表單將出現在模板中
- 點擊更新
在頁眉頁腳和塊插件中設置全局頁眉和頁腳
- 導入頁眉和頁腳模板
- 轉到外觀>頁眉頁腳,然后單擊添加新按鈕
- 給它一個標題并選擇標題,在整個站點上顯示,然后單擊發布
- 單擊使用 Elementor 編輯
- 單擊灰色文件夾圖標以訪問我的模板選項卡并選擇要導入和更新的標題模板。
- 重復頁腳
- Elementor主題
影響者 – 影響者營銷服務機構 Elementor 模板工具包
介紹
Influenser?– Influencer Marketing Services Agency Elementor Template Kit經過完美設計,可通過預制的 Web 模板為有價值的客戶制作用戶友好的網站。它具有完全響應能力,適用于從常規桌面屏幕到平板電腦、iPhone 和小型移動設備的各種顯示器和分辨率。制作一個完整的網站非常簡單,無需編碼。
影響者 – 模板
頁面
- 主頁
- 關于頁面
- 服務頁面
- 影響者頁面
- 定價頁面
- 推薦頁面
- 博客頁面
- 單個帖子頁面
- 博客存檔頁面
- 聯系頁面
- 錯誤 404 頁面
部分
- 標題部分
- 頁腳部分
- 畫布部分
- 英雄區
- 關于部分
- 聯絡科
- CTA 部分
- 服務科
- 定價部分
- 推薦部分
影響者 – 功能
- 需要 Elementor Pro(不包括在內)
- 10+ 令人難以置信的模板頁面
- 干凈、專業、獨特的設計
- Google 字體 – 輕松擴展到 600 種 Google 字體
- 以及更多!
隨套件安裝的插件
- 元素
- ElementsKit 精簡版
- Elementor主題
Writerly – 內容寫作和文案寫作元素模板套件
Writerly 是一個現代 Elementor 模板套件,可為內容寫作服務、文案服務、數字營銷機構或任何相關業務創建專業級和功能性網站。
該模板套件包括精心制作的 15 個以上 Elementor 模板。您只需點擊一下即可構建專業、現代且功能強大的 WordPress 網站,無需編碼!
特征:
- 使用免費插件(不需要 Elementor Pro)
- 現代簡潔的設計
- 超過 15 個隨時可用的模板
- 完全響應式布局
- 視網膜就緒
- 完全可定制
- 跨瀏覽器兼容性:Chrome、Firefox、Safari、Opera
模板包括:
- 家
- 服務
- 關于
- 價錢
- 團隊
- 常問問題
- 404頁面
- 博客
- 單帖
- 接觸
- 標頭
- 頁腳
- 帆布
- 聯系方式
- 全局主題風格













 ?
? ?
? ?
? ?
? ?
? ?
? ?
? ?
?